
Vous est-il déjà arrivé qu'un programme informatique vous pose la question suivante : "Dans quel format voulez-vous enregistrer l'image ? Et, en dessous, une longue liste d'extensions, .jpg, .png et une autre soupe alphabétique. Et vous finissiez par choisir n'importe lequel d'entre eux, ou par choisir JPG parce que c'était le plus léger.
Mais ces formats d'image n'existent pas uniquement pour vous embrouiller. Chacun d'eux a ses avantages et ses inconvénients, et dans certaines situations, il peut être important de savoir lequel utiliser. C'est pourquoi nous avons établi cette courte liste pour vous aider à comprendre les différences qui existent entre les principaux formats de fichiers d'image, et à déterminer lequel vous devez utiliser en fonction de l'occasion. Consultez-la :
1. BMP
BMP est l'abréviation de "bitmap" ou image bitmap. Ce nom est presque littéral, car une image au format .bmp est essentiellement un fichier qui décrit le nombre de pixels de l'image et la couleur de chaque pixel. Pour ce faire, le fichier comprend, pour chaque pixel de l'image, trois valeurs : une pour la lumière rouge, une pour la lumière verte et une pour la lumière bleue. Chacune de ces valeurs peut être comprise entre 0 et 255 ; un pixel dont les trois valeurs sont à 0 sera noir et un pixel dont les trois valeurs sont à 255 sera blanc. En modifiant ces valeurs, il est possible de donner à chaque pixel de l'image l'une des 16 777 216 couleurs différentes.
Les valeurs de chaque lumière vont de 0 à 255 car chacune d'elles comporte huit bits (ou un octet). Ainsi, chaque pixel d'une image .bmp comporte trois octets. Comme il s'agit d'un format très "littéral", décrivant pratiquement l'image à l'ordinateur, le format .bmp est largement compatible : pratiquement tous les systèmes peuvent lire une image .bmp. Le principal avantage du BMP est cette compatibilité.
Le problème est qu'il est très lourd. Imaginez une image de 800 par 600 pixels ; elle aura 480 mille pixels ; si chaque pixel a une longueur de 3 octets, l'image finale fera environ 1,44 mégaoctet, ce qui est trop d'espace pour une image de cette taille. Et encore : si l'image est extrêmement simple, ou un rectangle blanc, le fichier sera quand même énorme.
2. JPG
D'abord, la signification : JPG est l'abréviation de l'acronyme JPEG, qui signifie "Joint Photographic Experts Group", le nom d'une organisation de photographes qui a créé le format. C'est l'un des formats les plus utilisés sur Internet, et la raison en est simple : par rapport au format .bmp, qui était le plus utilisé sur Internet à l'époque, il permet de gagner beaucoup d'espace.
Pour ce faire, il divise l'image en blocs de huit par huit pixels et pour chacun des 64 motifs représentés dans l'image ci-dessous. Il détermine ensuite le "poids" de chacun de ces motifs dans chaque bloc.
Les motifs dans le coin inférieur droit présentent des pixels très différents dans un espace très réduit. Et nos yeux ne peuvent généralement pas voir ces petites différences. C'est pourquoi, en fonction de la qualité de pression choisie par l'utilisateur, les blocs standard ou celui-ci sont remplacés par des blocs plus simples. Cela permet au fichier final d'être beaucoup plus léger, avec très peu de perte de qualité (du moins pour ce que nous pouvons voir à l'œil nu).
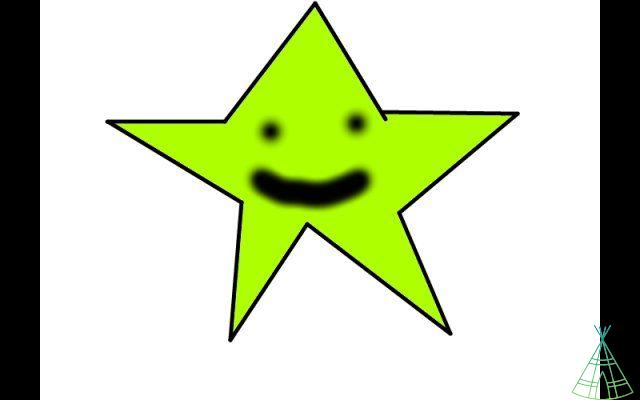
La taille très réduite du fichier est le principal avantage des fichiers JPG. L'inconvénient est que le type de pression qu'il utilise fonctionne mieux pour les images fixes. Une photo .bmp a très peu d'avantages par rapport à la même photo .jpg, mais elle est beaucoup plus lourde et donc .jpg est plus réassemblée. Mais si vous prenez des images graphiques, des logos et des dessins d'entreprise, vous vous retrouvez généralement avec des déformations très visibles. Voyez, par exemple, ce qui est arrivé à l'étoile ci-dessous :

3. png
L'acronyme .png signifie "Portable Network Graphics" et, comme son nom l'indique, a été créé pour faciliter l'échange d'images sur Internet. Comme le format .jpg, ce format utilise la pression pour réduire le poids des fichiers ; cependant, contrairement au .jpg, le type de pression utilisé par le .png n'implique pas une perte de qualité aussi importante, surtout dans le cas de fichiers graphiques.
Voyez, par exemple, les avantages que le format .png apporte à cette pauvre étoile du ciel :

Naturellement, la pression n'est pas aussi dommageable, l'image finale finit par être plus lourde que si elle était au format .jpg, mais elle reste plus légère qu'un .bmp, par exemple. Un mélange d'images .png et .jpg peut, par exemple, rendre un site beaucoup plus clair sans perte de qualité notable.
Mais le principal avantage des images .png est que le fichier supporte également la transparence. La transparence est généralement indiquée, dans les éditeurs d'images, par un carré. Tout ce qui est carré dans l'éditeur sera transparent dans le fichier, ce qui signifie qu'il aura la couleur de fond du site web ou de l'image. Il est facile de comprendre que cette caractéristique rend le format .png très intéressant pour les concepteurs de sites Web.
Les fichiers .png présentent donc deux avantages : le bon équilibre entre poids et qualité d'une part, et la prise en charge des transparences d'autre part. Mais ce premier point peut aussi devenir une faiblesse : si l'image nécessite une grande qualité, il peut être préférable d'utiliser un autre format, et si elle doit être légère, il peut être préférable d'utiliser le format .jpg. Il faut en tenir compte.
4. LES GIF
Une caractéristique des GIFs que vous connaissez certainement déjà : ils peuvent avoir plusieurs images animées, ce qui leur permet de fonctionner comme de petites vidéos légères et répétitives. Cette caractéristique a fait du format .gif l'un des formats les plus appréciés de l'ère de l'Internet post-bande passante (avant la bande passante, de nombreux sites Web GIF étaient trop lourds). Il est difficile de contester les possibilités offertes par ce format :


Mais l'animation n'est qu'une des caractéristiques des GIF. L'acronyme signifie "Graphics Interchange Format". Ce format a précédé le format .png et visait précisément à pallier le manque de pression du format .jpg pour les fichiers graphiques. Il utilise également la pression, mais sous une forme optimisée pour les graphiques, les logos et les dessins.
Il s'avère que, étant destiné à ce type d'images, il présente certaines limites lorsqu'il s'agit d'afficher des vidéos ou des photos de choses réelles. La plus notable est que les GIFs ne supportent qu'un maximum de 256 couleurs, ce qui est suffisant pour les graphiques mais pas pour les vidéos et les photos. Cette limitation est la raison pour laquelle des GIFs en pointillés et aux couleurs étranges apparaissent de temps en temps. Notez, par exemple, comment l'herbe est granuleuse dans le GIF ci-dessous :
C'est pourquoi un nouveau format appelé APNG (ou "PNG animé") est devenu populaire. Il supprime cette limitation de couleur et prend même en charge la transparence. Apple a commencé à l'utiliser dans iMessage iOS 10, et Google a récemment rendu Chrome compatible avec ce format. Mais le règne du format GIF risque de durer encore un certain temps.


























