
¿Te ha pasado alguna vez que un programa de ordenador te ha hecho la siguiente pregunta: “¿En qué formato quieres guardar la imagen?”. Y, debajo, una larga lista de extensiones, el .jpg, el .png y otro sopa de letras. Y luego terminaste eligiendo cualquiera de ellos, o eligiendo JPG porque era el más ligero.
Pero estos formatos de imagen no existen solo para confundirte. Cada uno de ellos tiene sus ventajas y desventajas, y en algunas situaciones puede ser importante saber cuál debe usar. Es por eso que hemos hecho esta breve lista para ayudarlo a comprender las diferencias que existen entre los principales formatos de archivo de imagen, y cuál debe usar para cada ocasión. Revisa:
1. BPM
BMP es una abreviatura de "mapa de bits" o mapa de bits. Este nombre es casi literal, porque una imagen en formato .bmp es básicamente un archivo que describe cuántos píxeles tiene la imagen y cuál es el color de cada píxel. Para ello, el archivo incluye, para cada píxel de la imagen, tres valores: uno para luz roja, uno para luz verde y otro para luz azul. Cada uno de estos valores puede estar comprendido entre 0 y 255; un píxel en el que los tres valores sean 0 será negro y uno en el que los tres valores sean 255 será blanco. Al cambiar estos valores, es posible que cada píxel de la imagen tenga uno de los 16.777.216 colores diferentes.
Los valores para cada luz van de 0 a 255 porque cada uno son ocho bits (o un byte). Así, cada píxel de una imagen .bmp tiene tres bytes. Por ser un formato muy “literal”, que prácticamente describe la imagen al ordenador, el formato .bmp tiene una amplia compatibilidad: prácticamente cualquier sistema puede reproducir una imagen .bmp. La principal ventaja de BMP es esta compatibilidad.
El problema es que es muy pesado. Imagine una imagen de 800 por 600 píxeles; tendrá 480 mil píxeles; si cada uno tiene 3 bytes de longitud, la imagen final será de aproximadamente 1,44 megabytes, que es demasiado espacio para una imagen de ese tamaño. Y más: si la imagen es extremadamente simple, o un rectángulo blanco, el archivo seguirá siendo enorme.
2. JPG
Primero, el significado: JPG es una abreviatura del acrónimo JPEG, que significa "Grupo Conjunto de Expertos en Fotografía", el nombre de una organización de fotógrafos que creó el formato. Es uno de los formatos más utilizados en Internet, y la razón es simple: en comparación con .bmp, que era el formato más utilizado en Internet en ese momento, ahorra mucho espacio.
Para ello, divide la imagen en bloques de ocho por ocho píxeles y para cada uno de los 64 patrones representados en la imagen de abajo. Luego determina el "peso" de cada uno de estos patrones en cada bloque.
Los patrones en la esquina inferior derecha presentan píxeles muy diferentes en un espacio muy pequeño. Y nuestros ojos normalmente ni siquiera pueden ver estas pequeñas diferencias. Por tanto, dependiendo de la calidad de presión elegida por el usuario, se sustituyen los bloques estándar o este por bloques más sencillos. Esto permite que el archivo final sea mucho más ligero, con muy poca pérdida de calidad (al menos por lo que podemos ver a simple vista).
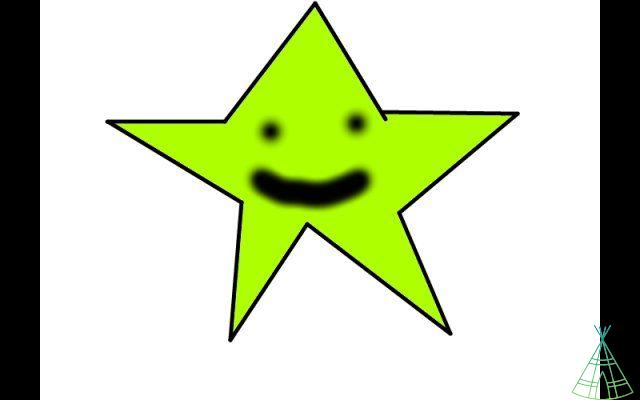
El tamaño tan pequeño es la principal ventaja de los archivos JPG. La desventaja es que el tipo de presión que utiliza funciona mejor para imágenes fijas. Una foto .bmp tiene muy pocas ventajas sobre la misma foto .jpg, pero es mucho más pesada y, por lo tanto, .jpg se vuelve a armar más. Pero si toma imágenes gráficas, logotipos y diseños de empresas, por lo general termina obteniendo distorsiones muy notables. Vea, por ejemplo, lo que le sucedió a la estrella a continuación:

3. png
El acrónimo .png significa “Portable Network Graphics”, algo así como “gráficos de red portátiles” y, como su nombre lo indica, fue creado para facilitar el intercambio de imágenes a través de Internet. Al igual que .jpg, este formato utiliza presión para reducir el peso de los archivos; Sin embargo, a diferencia de .jpg, el tipo de presión que utiliza .png no implica tanta pérdida de calidad, especialmente en el caso de archivos gráficos.
Vea, por ejemplo, los beneficios que el formato .png aporta a esa pobre estrella desde arriba:

Naturalmente, la presión no es tan dañina, la imagen final termina siendo más pesada que si estuviera en formato .jpg, pero sigue siendo más ligera que un .bmp, por ejemplo. una mezcla de imágenes en .png y .jpg, puede, por ejemplo, hacer que un sitio sea mucho más claro sin que se note una pérdida de calidad.
Pero la principal ventaja de las imágenes .png es que el archivo también admite transparencia. La transparencia normalmente se indica, en los editores de imágenes, como un cuadrado. Todo lo que esté cuadriculado en el editor se mostrará transparente en el archivo, lo que significa que tendrá el color de fondo del sitio web o la imagen. Es fácil ver que esta característica hace que el formato .png sea muy interesante para los diseñadores de sitios web.
Por tanto, los archivos .png tienen dos ventajas: el buen equilibrio entre peso y calidad, por un lado, y soporte para transparencias, por otro. Pero ese primer punto también puede acabar siendo una debilidad: si la imagen requiere mucha calidad, quizás sea mejor usar otro formato, y si necesita ser liviano, quizás sea mejor usar .jpg. Vale la pena tener esto en cuenta.
4. GIF
Una característica de los GIF que seguro que ya conoces: pueden tener varios fotogramas animados, lo que permite que funcionen pequeños vídeos ligeros y repetitivos. Esta función ha convertido al formato .gif en uno de los más queridos en la era posterior a la banda ancha de Internet (antes de la banda ancha, muchos sitios web de GIF eran demasiado pesados). Es difícil argumentar en contra de las posibilidades que esto presenta:


Pero la animación es solo una de las características de los GIF. El acrónimo significa "Formato de intercambio de gráficos". El formato vino antes que el .png y su intención era precisamente superar la deficiencia de la presión del .jpg para los archivos gráficos. También utiliza la presión, pero de forma optimizada para gráficos, logotipos y dibujos.
Resulta que, al estar dirigido a este tipo de imágenes, tiene algunas limitaciones a la hora de mostrar vídeos o fotos de cosas reales. El más notable de estos es que los GIF solo admiten un máximo de 256 colores, lo que es suficiente para gráficos pero no suficiente para videos y fotografías. Esta limitación es la razón por la que de vez en cuando aparecen GIF punteados y de colores extraños. Observe, por ejemplo, cómo la hierba está granulada en el siguiente GIF:
Por esta razón, se ha vuelto popular un nuevo formato llamado APNG (o “PNG animado”). Acaba con esta limitación de color e incluso añade soporte para transparencias. Apple comenzó a usarlo en iMessage iOS 10, y Google recientemente hizo que Chrome fuera compatible con este formato. Pero es probable que el reinado del formato GIF permanezca durante algún tiempo.


























